初めてのホームページ作成!タイトル編②
前回の投稿でHPのタイトルをVEPPYにしよう!と決まりました。
タイトルが決まったならロゴだ!ということで早速作成してみました。
今回はAIに頼らず、このブログの目的である挑戦を考えBlenderで作成してみました。
現在は獣医学生で、前職もクリエイティブ系・IT系からは程遠い仕事をしていたため私にとっては全く未知なる分野です。
Youtubeのやり方動画を参考にし試しに作成してみました。
参考にしたのはこちらの動画です。
15分くらいの簡単そうに見える動画ですが1時間くらいかかりました・・・
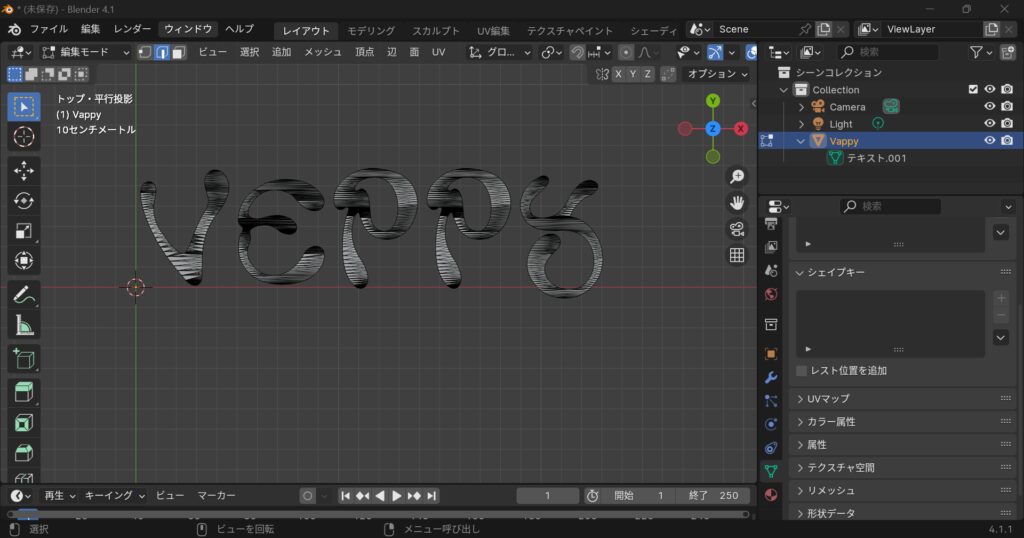
途中経過1

今回フォントはスタイルマガジンさんで紹介されていたこちらを使用しました。
スタジオマガジンさんhttps://styly.cc/ja/tips/blender-logo-nyu/
Ladi Display Font:ダウンロード
そして完成したのがこちら *ヤムヤムからはオレンジがいいというご意見だけ頂きました。

どうでしょうか?自分ではなかなか気に入っています。
しかし、完成したと思ったのですがHPに貼る際に透過画像にしたくなってきました。
透過画像の出力が難しくこれにまた1時間以上かかってしまいました・・・
メモとして
画像の場合
①レンダー→フィルム→透過にチェック
②出力→出力→JPEG→RGBAにチェック
が必要でした
動画の場合
①レンダー→フィルム→透過にチェック
②出力→出力→FFmpegを選択
③エンコーディング→コンテナ→QuickTimeを選択
④動画→動画コーディック→QTアニメーションを選択
⑤出力→RGBAを選択
⑥動画→キーフレーム間隔を18から0へ変更する(これをしないと動画がかくかくになる)
こうしてできた透過画像がこちら

これでどこにでも貼り付けられます!
今回ロゴを作ってみて初めてRGBAのA(アルファ)が透明を意味すると知りました。
またよくある動画形式のMP4にはこのアルファの出力機能がないということも学習しました・・・
動画だとMOV形式で出力されます。そしてこのMOV形式は標準Windowsでは再生できないみたいです。
mov形式とは?
「 MOV 」とは、Apple社が開発した、コンピュータでマルチメディアを扱うための基盤となるソフトウェア「QuickTime」で使われている、動画のファイル形式のことです。 同社の「QuickTime Pro」ソフトウェアで作成することができるほか、一部のデジタルビデオカメラがこの形式でデータを記録しています。
LENOVOさんより引用:https://support.lenovo.com/jp/ja/solutions/ht060344
初めて知りました・・・勉強することが多いです・・・
背景を透過した動画も作成したのですが私の今の知識ではHPに乗せられないため背景ありの動画を載せておきます。
アニメーション付けについてはこちらの動画を参考に作成しました。
今はほとんど動画通りのものになっていますが。そのうち自分で改良を加えていきたいと思います。
今回のロゴ制作はこれでひと段落!
ヤムヤムさんにも満足いただけるといいですねー
それでは
nnk
投稿者プロフィール

- 再受験し獣医学部に入学したアラサー学生です。 ヤムヤム氏に誘われて初めてのブログ制作 主に獣医学部掛×blender、再受験について書きます
最新の投稿
 3D作成2024年10月6日親の顔ほど見たBlenderドーナツ男②~爆音で踊りながらドーナツを食べる~
3D作成2024年10月6日親の顔ほど見たBlenderドーナツ男②~爆音で踊りながらドーナツを食べる~ 3D作成2024年9月29日親の顔ほど見たBlenderドーナツ男①~初心者はみんなこれやるんだい~
3D作成2024年9月29日親の顔ほど見たBlenderドーナツ男①~初心者はみんなこれやるんだい~ 3D作成2024年9月22日初めてのホームページ作成!タイトル編②
3D作成2024年9月22日初めてのホームページ作成!タイトル編② Webサイト作成2024年9月22日初めてのホームページ作成!タイトル編①
Webサイト作成2024年9月22日初めてのホームページ作成!タイトル編①